一、如何制作这种简单 扁平化的插画?
如何制作简单的扁平插画?
扁平插画入门比较简单,如果你有心学,7天零基础就可以掌握扁平插画的基本技能。
扁平插画(纯扁平色块):基本上使用几何形状绘制,一般由基本图形(圆形、三角形、矩形等)进行组合变化;细节处理少,视觉效果大方清爽。
可以 AI绘图,常用钢笔(用钢笔把分块描一遍,然后填充颜色),用AI绘制的插画比较见棱见角,没有太多肌理,颜色可调,绘画速度也比PS快,细节处理没有PS复杂。
扁平风格(略带肌理):它的色彩饱和度高,对比强。加入杂色,增加颗粒感、质感,过敏感色块区分写个原色,增强画面的立体感。相比于纯色的扁平插画,肌理插画更有层次感和细节性。可以用PS绘制,因为PS又强大的笔刷功能,充分体现插画的肌理和质感。
二、植物插画 扁平化风格有哪些画家?
今天JIOJIO要跟大家分享的这一组插画作品,是一组怀旧与现代风格相融的扁平插画设计艺术作品,让我们一起来欣赏一下吧!
今天JIOJIO要跟大家分享的这一组插画作品,是来自于英国的人物插画师、设计艺术家Charlie Davis的一组极具表现的复古风人物插画作品。
插画师Charlie Davis笔下的这一组扁平化插画作品,色调复古,线条优美,纹理丰富,立体感很强,经常以夸张的形态,给人不一样的视觉氛围感。用流畅自然的线条和大面积色块创作,光影的过渡很自然,其画面具有浓烈的情绪和叙事感。
画师大大擅长扁平、矢量化风格的插画,运用线条来彰显画面的动感,色彩搭配有一股浓浓的英伦风,光是看着就让人觉得很舒适。你喜欢这一组插画作品吗?
好了,今天的插画作品就分享到这里了,不知道你有没有从这一位插画师的插画作品中获取什么不一样的灵感启发呢?欢迎在评论底下告诉JIOJIO!
三、扁平化插画有哪些分类以及特点?
高赞答主已经说的很详细了,我这里只分享些新锐扁平插画师作品大家欣赏:
宝藏插画师分享 1 0f X:扁平插画师MartinaPaukova的女孩儿生活
在斯洛伐克出生长大的Martina paukova,一位生活在伦敦的插画师,最初学的是政治学,后因热爱搬到伦敦学习插画。·受到孟菲斯艺术潮流的启发,她的插画特点常常是扭曲的人形+丰富饱满的色彩。她画中人物的角色往往是城市千禧一代,在城市丛林中漫步,在设计师桌旁喝咖啡,作品是扁平化+现代化风格,大部分都是围绕女性的日常生活来描绘的,色彩丰富饱满而活泼,内容丰富生活细节十足,颜色生机勃勃看起来很解压。·虽然是充满疑惑、紧张且又忙碌的世界,但还是要尽兴生活每一天呀,工作很重要,生活也是!
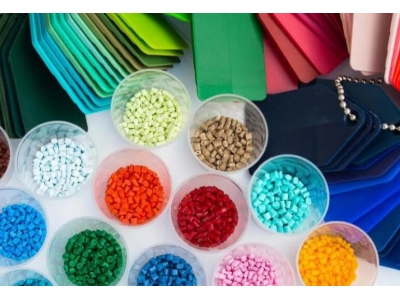
产品应用实例效果图
更多高清图,请稳步这里:https://item.taobao.com/item.htm?ft=t&id=692994258774
| https://item.taobao.com/item.htm?ft=t&id=692994258774 |
有素有材,真高清INS插画家源素材的淘宝素材店。
四、jquery 扁平化
JQuery扁平化设计趋势及其应用
在当今网站及应用开发领域,设计趋势是一个不断演变并且至关重要的话题。而扁平化设计作为其中的一个重要流派,正在逐渐成为许多开发者和设计师青睐的选择。本文将重点介绍JQuery扁平化设计趋势,以及如何在项目中应用这一设计风格。
扁平化设计的定义及特点
扁平化设计是一种简洁、干净、去除多余装饰的设计风格。它强调简单的图形元素、鲜明的颜色、清晰的字体和直截了当的用户界面。扁平化设计的目标是提供用户友好的体验,降低认知负担,提高用户的工作效率。
与传统的立体化设计相比,扁平化设计更注重内容本身,而不是过多的视觉效果。它大大简化了界面元素的设计,使用户更容易理解和操作页面上的功能。扁平化设计也更适应移动设备的使用,因为简洁清晰的元素更容易在小屏幕上展现。
JQuery在扁平化设计中的应用
作为前端开发中常用的JavaScript库,JQuery在实现扁平化设计风格方面有着重要的作用。通过JQuery提供的丰富功能和插件,开发者可以轻松地创建符合扁平化设计风格的交互界面。
例如,JQuery UI库中的组件可以帮助开发者快速构建出符合扁平化设计风格的按钮、菜单、对话框等常见界面元素。通过JQuery的动画效果和交互特性,可以使用户操作更加流畅和直观,增强用户体验。
另外,JQuery还提供了丰富的插件和工具,帮助开发者更好地实现页面元素的动态效果和响应式设计。这些工具可以有效地减少开发时间,提高项目的效率和质量。
JQuery扁平化设计的最佳实践
要在项目中成功应用JQuery扁平化设计,开发者需要注意以下几点最佳实践:
- 简洁明了的界面:避免过度装饰和复杂的视觉效果,保持界面简单清晰,减少用户的认知负担。
- 鲜明的颜色搭配:采用明快的色彩搭配,突出重点内容,提高用户对页面的注意力。
- 清晰的图形元素:使用简单明了的图标和按钮,帮助用户快速理解和操作界面。
- 响应式设计:确保界面在不同设备上都能正常显示和操作,提供一致的用户体验。
- 动画效果的运用:适度运用JQuery提供的动画效果,增强用户操作的反馈感,提升用户体验的流畅度。
结语
总的来说,JQuery扁平化设计是一个能够提升用户体验、简化界面设计的重要工具。通过合理地运用JQuery库中的功能和插件,开发者可以轻松地实现符合扁平化设计风格的交互界面,提升网站和应用的质量和效率。
五、植树造林的谚语
植树造林一直以来都是人类对自然界的一种友善方式,也是保护环境、改善生态的重要手段。不仅能美化环境,提升空气质量,还有助于水土保持,防止水土流失,减缓气候变化等诸多好处。对于人类来说,树木是我们赖以生存的重要资源,也是我们与自然和谐共处的象征。在中国,植树造林也有许多流传已久的谚语,内含着丰富的智慧和哲理。
1. 一年树木,十年树人
这句谚语是告诉我们植树造林的过程不仅仅是为了让树木生长,更重要的是培养人们对环境和生态的意识。通过种树的过程,人们能够学习到关于自然的知识,了解到人与自然的关系,懂得保护生态环境的重要性。种下一棵树,不仅仅是为了风景,更是为了人类的未来。
2. 千树万树植树人,万树亿树种绿魂
这句谚语强调了个体力量的重要性,无论是植树者还是每一个赞同植树造林的人都是对环境做出贡献的植树人。一个人的贡献虽微小,但众人齐心,千树万树将会成为现实。只有我们每个人都意识到保护环境的重要性,才能够实现万树亿树的目标,让绿色之魂遍布整个大地。
3. 不积跬步无以至千里,不积小流无以成江海
这句谚语告诉我们,植树造林是一个耐心和积累的过程,毫不畏惧小的、微小的贡献。每一棵树的种植都是一次积累,每一棵树都是百年绿。如果我们不从小事做起,不从每一个个体的努力累积起来,那么就无法取得更大的成就。不要低估自己的力量,小小的贡献也有可能改变整个世界。
4. 一草一木皆有灵
这句谚语传达了人与自然的和谐共处之道。我们要尊重自然、保护自然,与树木共同成长。每一草、每一木都有其生命力和价值,我们应该从尊重和保护每一个细微之处开始,让树木、花草在我们的环境中释放出美丽和活力。
5. 种树不求荫
这句谚语告诫我们种树不应该只是为了眼前的利益,而是要着眼于长远和整体的利益。植树造林不仅仅是给自己和下一代营造美好的环境,更是为了整个社会、整个地球的可持续发展。不求个人荫蔽,而是追求整个社会、整个人类的幸福。
6. 春种一粒粟,秋收万颗子
这句谚语强调了植树造林的收益是经久不衰的。虽然一棵树从种植到长大需要时间,但每一棵树都将会成为绿色风景的一部分,为人类提供氧气、净化空气、保持水土等众多的好处。春天种下一粒种子,在秋季却能够收获万颗子,这是植树者的智慧和辛勤工作的回报。
7. 一叶落知秋,一树开时春
这句谚语传递了树木的生命力和自然界的规律。当一片叶子开始凋落时,我们就能够感受到秋天的到来;当一棵树开始发芽开枝时,我们就能够感受到春天的脚步。树木既是自然界的晴雨表,也是我们对季节变化的感知。通过仔细观察树木,我们可以更好地理解和预测自然界的变化。
8. 感受大自然的呼吸
这句谚语告诉我们要去感受大自然的生命力和气息。在繁忙的都市生活中,我们常常忽略了周围的自然环境。然而,当我们走进大自然,感受到清新的空气,听到鸟儿的鸣叫声,看到树木的枝叶摇曳,我们才能够真正与自然亲近,找回内心的宁静和平衡。
9. 节约用水,从小事做起
这句谚语强调了节约用水的重要性。水是生命之源,也是我们生活中不可或缺的资源。在植树造林的过程中,我们需要为树木提供水源,但我们也要养成良好的用水习惯,节约用水资源。从每一个小事做起,改变浪费用水的习惯,让我们的生活更加环保和可持续。
10. 绿水青山就是金山银山
这句谚语强调了自然环境对我们的重要性。绿水青山代表着美丽的自然景观,而这些自然景观对我们来说就是金山银山。只有保护好自然环境,保持良好的生态平衡,才能够保证我们的生存和发展。同时,美丽的环境也会为我们带来丰富的生态旅游资源,带动经济的繁荣。
总结
植树造林的谚语里蕴含着丰富的智慧和哲理,它们告诉我们种树不仅仅是为了自己和眼前的利益,更是为了人与自然的和谐共处,为了整个社会和地球的可持续发展。每一棵树的种植都是一次积累和贡献,每一个个体的努力都是对环境做出的贡献。让我们从小事做起,从节约用水开始,让我们的环境变得更加美丽和可持续。
六、扁平化意思?
扁平化
扁平化管理是企业为解决层级结构的组织形式在现代环境下面临的难题而实施的一种管理模式。当企业规模扩大时,原来的有效办法是增加管理层次,而现在的有效办法是增加管理幅度。当管理层次减少而管理幅度增加时,金字塔状的组织形式就被“压缩”成扁平状的组织形式。
七、jquery扁平化
探讨jQuery扁平化设计的趋势与优势
在当前的网页开发领域中,jQuery扁平化设计已经成为一种备受推崇的设计趋势。随着移动互联网的兴起和用户对用户体验要求的不断提高,采用扁平化设计的网站和应用程序层出不穷。本文将探讨jQuery扁平化设计的趋势与优势,以帮助开发者更好地了解这一设计理念。
jQuery扁平化设计的定义
jQuery扁平化设计是一种简洁、直观的设计风格,强调简单的元素、明快的颜色和清晰的界面。它摒弃了过去流行的立体和繁杂的设计元素,专注于简洁的视觉效果和用户友好的操作体验。
在采用jQuery扁平化设计的网站和应用程序中,常见的设计特点包括:
- 简洁明了的界面
- 醒目的色彩搭配
- 直观的操作指引
- 扁平化的图标和按钮设计
jQuery扁平化设计的优势
采用jQuery扁平化设计对网站和应用程序带来了许多优势,包括:
- 用户体验提升:扁平化设计简洁直观,能够减少用户在操作时的困惑,提升用户体验。
- 页面加载速度快:扁平化设计通常去除了繁琐的装饰元素,减少了页面加载时间,提升了性能。
- 适应移动端:扁平化设计适应移动设备的特性,能够提供更好的移动端用户体验。
- 品牌形象提升:简洁明了的设计风格有助于树立品牌形象,增强用户对品牌的信任感。
如何实现jQuery扁平化设计
要实现jQuery扁平化设计,开发者可以从以下几个方面入手:
- 颜色搭配:选择明快、清晰的色彩,避免色彩过于繁杂或过于刺眼。
- 简洁布局:避免过多的装饰性设计元素,保持页面整洁和简单。
- 扁平化图标:使用简约扁平化的图标和按钮设计,增强页面整体的一致性。
- 响应式布局:保证网站能够在不同设备上呈现出良好的视觉效果,包括PC端和移动端。
结语
综合而言,jQuery扁平化设计是一种简洁直观的设计风格,逐渐成为网页开发的主流趋势。通过采用扁平化设计,可以提升用户体验,加快页面加载速度,适应移动设备,同时提升品牌形象。希望本文对您理解和应用jQuery扁平化设计有所帮助,谢谢阅读!
八、扁平化后台管理
扁平化后台管理 - 为您的网站带来更好的使用体验
近年来,随着用户对网站界面设计的需求不断提高,扁平化设计已经成为了许多网站设计师和开发者的首选。在网站设计的各个方面,特别是在后台管理系统的设计中,扁平化设计风格被广泛应用。本文将探讨扁平化设计在后台管理系统中的重要性以及如何通过扁平化设计提升用户体验。
扁平化设计的概念
在过去,网站设计倾向于使用立体感强烈的设计元素,如阴影、渐变和立体按钮等。而扁平化设计则是一种去除这些繁琐装饰,注重简洁、清晰和直观界面设计风格。扁平化设计强调内容为王,减少视觉干扰,使用户更加关注页面的核心内容。
扁平化设计在后台管理中的应用
后台管理系统通常用于网站管理员管理网站内容、数据和设置。因为后台管理系统需要频繁的操作和管理,因此设计一款直观、简洁的后台管理系统对于提高管理员的工作效率至关重要。扁平化设计的简约风格非常适合后台管理系统的设计,能够减少视觉干扰,提高用户操作的效率。
扁平化设计的优势
扁平化设计在后台管理系统中有诸多优势。首先,扁平化设计简化了界面,使用户更容易找到需要的功能和信息。其次,扁平化设计使界面更具现代感,提升了用户对网站的整体印象。此外,扁平化设计还有助于提高网站的加载速度,给用户带来更快的用户体验。
如何实现扁平化后台管理系统
要实现扁平化后台管理系统,首先需要选择适合的设计工具和框架。现今有许多优秀的UI框架如Bootstrap、Semantic UI等,它们提供了丰富的扁平化设计元素和组件,可以帮助设计师快速搭建现代化的后台管理系统。其次,要注重信息的分类和排版,保持页面内容的整洁有序。另外,使用合适的配色方案和字体,也是实现扁平化设计的重要因素之一。
结语
扁平化设计是网站设计的重要趋势之一,尤其在后台管理系统中具有重要的应用意义。通过扁平化设计,可以提升用户体验,增强用户对网站的信任感,提高操作效率。希望本文的内容对您了解扁平化后台管理系统有所帮助,也欢迎留言讨论您对扁平化设计的看法。
九、扁平化图标软件
扁平化图标软件的崛起:引领设计潮流的新趋势
在当今数字化时代,设计已经成为产品和服务成功的关键要素。随着用户体验日益受到重视,设计变得愈发重要。在设计领域中,图标扮演着至关重要的角色,它不仅是视觉传达信息的工具,更是产品品牌形象的重要组成部分。随着设计风格的不断演进,扁平化图标软件正逐渐引领设计潮流,成为广大设计师和开发者的首选。
扁平化设计作为一种简洁、直观的设计风格,已经在过去几年中迅速流行起来。与过去繁杂立体的设计风格相比,扁平化设计更注重简单清晰的视觉传达,减少不必要的视觉干扰,让用户更容易理解和操作界面。在这一设计趋势下,扁平化图标软件应运而生,为设计师们提供了丰富的图标资源,帮助他们快速制作符合扁平化设计风格的界面。
扁平化图标软件的优势
扁平化图标软件之所以备受青睐,主要得益于其独特的优势:
- 简洁直观:扁平化图标通常具有简洁清晰的设计风格,简化了图标的形态和细节,使其更易于理解和辨识。
- 一致性:扁平化图标软件通常提供丰富的图标库,保证了整个界面中的图标风格统一,增强了用户体验的一致性。
- 易于定制:设计师可以根据自身需求对扁平化图标进行定制,调整颜色、大小、形态等属性,以满足不同设计场景的需求。
- 响应式设计:扁平化图标通常具有矢量化的特点,可以轻松应用于不同分辨率的设备屏幕上,保证在不同尺寸下的清晰度和美观度。
扁平化图标软件的应用场景
扁平化图标软件广泛应用于各类界面设计中,包括:
- 移动应用界面设计:在手机App、平板App等移动应用界面设计中,扁平化图标被大量使用,帮助用户快速识别功能和操作。
- 网页设计:在网页设计中,扁平化图标可以美化页面,增加视觉吸引力,提升用户体验。
- 品牌标识设计:越来越多的品牌选择扁平化的图标作为品牌标识,以简洁、易记的形象传达品牌形象。
- 用户界面设计:扁平化图标软件为用户界面设计提供了丰富的元素选择,使界面更加直观友好,提升用户体验。
扁平化图标软件的挑战和未来发展
尽管扁平化图标软件具有诸多优势,但也面临一些挑战。其中包括:
- 创意受限:一些扁平化图标设计过于简化,缺乏个性化和创意,使得图标之间缺乏差异性,影响美感。
- 适配性问题:在一些特定场景下,过度简化的扁平化图标可能无法准确表达功能或含义,导致用户困惑。
- 版权保护:扁平化图标软件中的图标设计可能涉及版权问题,设计师应注意使用合法授权的图标资源,避免侵权风险。
随着技术的不断发展和用户对设计的需求不断提升,扁平化图标软件仍然有着广阔的发展空间。未来,我们可以期待:
- 个性化定制:扁平化图标软件将更加注重个性化定制功能,让设计师可以根据具体需求自由调整图标样式。
- 智能化设计:基于人工智能和大数据分析技术,扁平化图标软件将实现智能化设计,为设计师提供更智能化的设计建议。
- 跨平台应用:未来的扁平化图标软件将更好地支持跨平台应用,适配不同设备和不同操作系统的设计需求。
结语
扁平化图标软件的崛起标志着设计领域的一次革新,它不仅改变了设计师的工作方式,更影响了产品和服务的用户体验。作为设计师,我们应积极跟进设计潮流的发展,不断学习和尝试新的设计工具和技术,为用户创造更优秀的产品体验。
十、儿童插画属于什么插画?
儿童插画,并不是儿童画的,而是由专业的插画师画的。顾名思义,是针对儿童的,多用在儿童杂志或书籍,比如封面,比如童话书的内页,颜色较为鲜艳,画面生动有趣。造型或简约,或可爱,或怪异,场景也会比较Q,通过多于文字的画来给孩子讲述故事,一些画的很好的儿童插画大人也很喜欢看。